El escaparate es el rostro de una tienda física y muchas veces, es la primera impresión que un cliente percibe ante la experiencia de compra. Más allá de un mero display, se trata de una pieza de arte estratégica que puede aumentar el tráfico y las ventas. Pero, ¿cómo se estructura un escaparate para que sea eficaz y atractivo?
1. Técnicas de Diseño Básicas: Para comenzar, uno debe familiarizarse con algunas técnicas esenciales:
Estas reglas proporcionan una base sólida para crear composiciones de diseño efectivas, pero como con todas las reglas en el arte y diseño, pueden ser adaptadas o rotas para conseguir resultados creativos y únicos.
Simetría vs. Asimetría: Un escaparate simétrico puede transmitir lujo y orden, claridad y elitismo. Por otro lado, un diseño asimétrico puede atraer al cliente por su originalidad y dinamismo.
Línea Dominante: Ya sea horizontal, vertical o diagonal, esta línea guía la mirada del espectador y dicta el flujo visual.
Punto Focal del Escaparate: Identifica y resalta el artículo o mensaje principal de tu escaparate. Podría ser un nuevo producto, una oferta especial o un maniquí estilizado. Es lo primero que quieres que el cliente note.
Jerarquía Visual en la Exhibición: Organiza los productos de manera que guíen al espectador desde el producto principal a los secundarios. Usa la iluminación, el tamaño y la posición para establecer esta jerarquía.
Contraste en el Escaparate: Juega con luces y sombras, colores complementarios y texturas opuestas para hacer que ciertos elementos resalten y creen una experiencia visual atractiva.
Repetición en la Exhibición: Ya sea mediante la repetición de formas, colores o patrones, esta técnica puede unificar tu escaparate y reforzar un tema o mensaje específico.
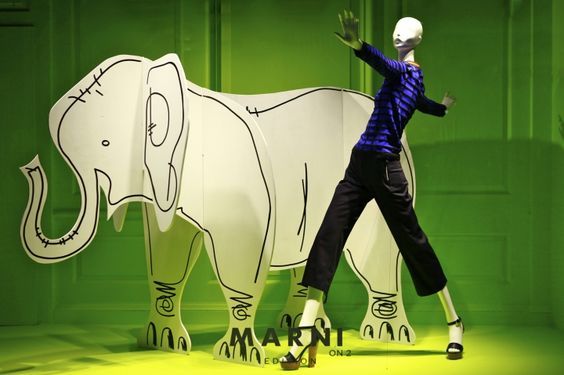
Proporción y Escala: Usa maniquíes y estructuras a escala real para mostrar productos en su tamaño real. Sin embargo, no temas experimentar con elementos sobredimensionados o miniaturizados para añadir un factor sorpresa.
Espacio en Blanco en el Escaparate: Al igual que en el diseño gráfico, no es necesario llenar cada rincón del escaparate. El espacio vacío puede realzar un producto y dar una sensación de amplitud y elegancia.
Alineación de Productos: Organiza los productos y elementos decorativos de forma ordenada. Una alineación adecuada facilita la lectura visual del escaparate y guía al cliente a través de la historia que estás contando.
Coherencia y Unidad en la Exhibición: Aunque cada producto tiene su singularidad, todo el escaparate debe sentirse como una pieza cohesiva. Utiliza una paleta de colores armoniosa y elementos repetidos para unificar el diseño.
2. Jugando con Volúmenes: El espacio es tridimensional. Es esencial jugar con diferentes volúmenes y alturas para crear profundidad y atractivo.
Objetos Colgantes: Son excelentes para aprovechar el espacio vertical y añadir niveles al diseño.
Pedestales y Escalones: Ayudan a elevar productos, dándoles importancia y haciendo que destaquen.
3. Estructuras: ¿Menos es Más? A menudo, un diseño minimalista con líneas limpias y una estructura clara tiene un impacto mayor que un escaparate sobrecargado.
Divide y Vencerás: Se pueden usar paneles, mobiliario o zonas “en blanco” para dividir el espacio, creando “escenas” o áreas temáticas.
Estructuras Modulares: Permiten flexibilidad y se pueden reconfigurar según las necesidades de la campaña o la temporada.
4. Contraste y Color: El color puede influir en el estado de ánimo y en la decisión de compra. Usar paletas complementarias o contrastantes puede capturar la atención y dirigir la mirada.
Temperaturas de Color: Los colores cálidos tienden a avanzar, mientras que los fríos se retraen. Este juego puede ayudar a crear profundidad.
6. Iluminación: El Toque Final: Más que solo iluminar el espacio, la iluminación puede crear atmósfera, destacar productos y guiar la mirada.
Luces Focales: Dirigen la atención hacia productos específicos.
Iluminación Ambiental: Establece el estado de ánimo general del escaparate.
Luces Dinámicas: Las luces que se mueven o cambian de color añaden movimiento y dinamismo.
Diseñar un escaparate eficaz es un acto de equilibrio entre arte y ciencia. Se trata de comprender las técnicas, pero también de tener la visión creativa para romper las reglas ocasionalmente.
Del Arte del Escaparatismo al Chunking en Diseño: Haciendo la Información Visualmente Digerible.
El diseño no es solo una cuestión de estética; también tiene que ver con cómo se presenta y estructura la información. En la era de la sobrecarga de información, se ha vuelto crucial hacer que el contenido sea fácilmente digerible. Aquí es donde entra el concepto de “chunking”.
¿Qué es el Chunking?
El “chunking” es un término que proviene de la psicología y hace referencia a la técnica de dividir la información en “trozos” o “chunks” más pequeños y manejables. Cuando se aplica al diseño, puede ayudar a mejorar la legibilidad y comprensión de la información presentada.
Así como el punto focal o el uso del espacio en blanco son esenciales en el escaparatismo, en el diseño web, herramientas como la tipografía adecuada, el espaciado estratégico y la segmentación efectiva de la información son esenciales para que la experiencia del usuario sea positiva.
La belleza de estas técnicas radica en su aplicabilidad universal. Ya sea que estés creando un escaparate de tienda o diseñando un sitio web, el objetivo es el mismo: presentar la información de manera clara, atractiva y comprensible.
Chunking en Diseño Gráfico y Web
En el diseño, ya sea gráfico, web o de producto, el “chunking” se utiliza para estructurar y organizar la información. Vamos a explorar cómo se puede aplicar:
Tipografía: Divide el texto en encabezados, subencabezados y cuerpo del texto. Utiliza diferentes tamaños y pesos tipográficos para establecer una jerarquía clara y guiar al lector.
Espaciado: Utiliza el espacio blanco estratégicamente para separar diferentes “chunks” de información. Ayuda a reducir la sobrecarga visual y a destacar áreas clave.
Listas y Viñetas: Son herramientas perfectas para “chunking”. Permiten al lector escanear rápidamente y comprender los puntos clave.
Cuadros e Infografías: Transforma datos complejos en gráficos visuales y cuadros para facilitar la comprensión.
Navegación Web: En diseño web, el chunking puede ser utilizado en menús, barras laterales y pie de página para segmentar y organizar la información.
Beneficios del Chunking en Diseño
Mejora la Retención: Las personas retienen mejor la información cuando se presenta en trozos pequeños y estructurados.
Facilita la Navegación: En diseño web y aplicaciones, ayuda a los usuarios a encontrar rápidamente lo que buscan.
Reducción de la Sobrecarga: Evita que el usuario se sienta abrumado por demasiada información presentada de una sola vez.